Imagemapper is a freeware for creating interactive HTML image map. Imagemapper helps you easily create an image map and set various properties of it. It lets you create image maps of various shapes: rectangle, circle, polygon. It also lets you test your image maps and save final image map to use in your webpage.
An image map is an image in which different parts of an image can be made clickable, and each part can be linked to a different destination URL. An image map is specified by x and y coordinates in the image, and destination URL to which clicking on that area should lead to.
Below image is a good example of an image map. It is actually one image. However, if you click on different parts of it, you will be taken to different web pages.

Even though image maps can be created directly in HTML, but tools like Imagemapper make the process quite simple, and generate all the required HTML for you. This tool presents a wizard that lets you easily generate image maps.
Imagemapper also helps you to test the imagemap in your browser. Imagemapper can load image maps from webpages which are already created. Imagemapper supports various image types: .PNG, .GIF, .JPG.
It supports NCSA as well as CERN server side image maps.
How to Create interactive HTML Image maps For Webpages Using Imagemapper?
Download and install this application from the link given at the end of this review. The size of setup file is just 2.45 MB. Double click on it to launch the installation process and wait for few seconds to finish the installation. The installation is simple and hassle free. Run this application from the shortcut on the desktop or from the start menu.
Let’s take a look at its main interface.
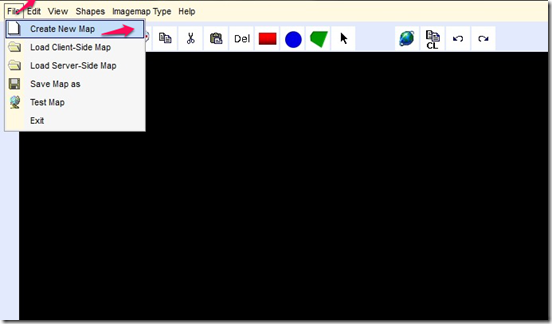
Just click on the “File” menu and choose “Create New Map” option to create a new image map.
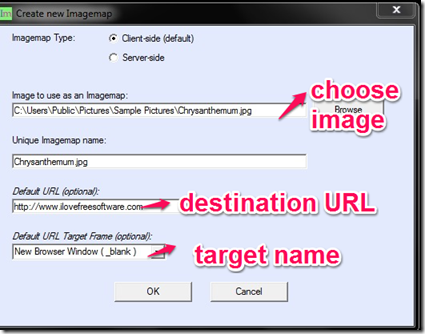
Then choose the image, and provide default destination URL and default target frame. Default target frame can be selected from the given drop down menu. Destination URL and target frame are optional.
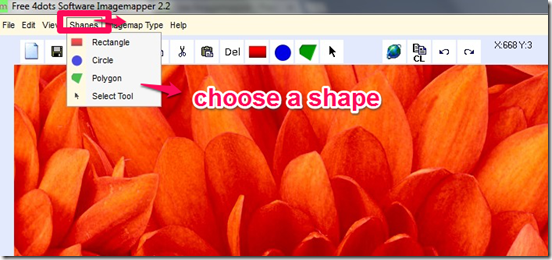
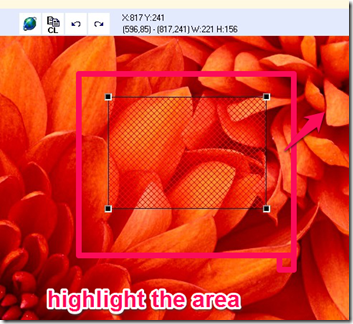
Next, choose a shape from the toolbar on the top.
and then you need to highlight that area which you want to make clickable.
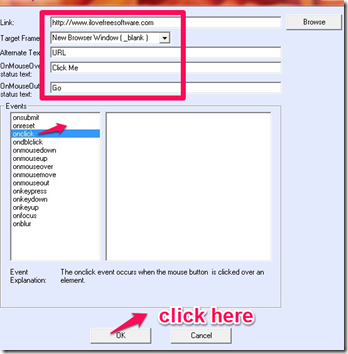
Then a new dialogue box will open, where you need to enter the link, target frame, alternate text, on mouse over text, on mouse out text, and events; as shown in the below screenshot:
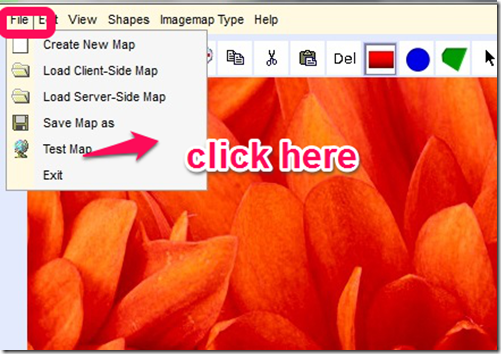
 And finally click on the “test map” option in the file menu to test the image map which you created.
And finally click on the “test map” option in the file menu to test the image map which you created.
This will open your image in your default browser, and you can click on different areas of the image to see that your image map is working properly.
Once you are satisfied with the image map that you created, you can save that image map and use in your webpage.
Key Features of this free Image map Creator:
- It is a freeware.
- It has a simple, easy and hassle free installation process.
- Imagemapper is used for creating interactive HTML image maps for websites.
- This application can supports NCSA as well as CERN server side image maps.
- You can do unlimited undo and redo steps in it.
- It supports .GIF, .PNG, .JPG image types for creation of image maps.
- It has a wizard which helps you in the making of new image maps.
- It is compatible with Windows XP/Vista/7/8/8.1.
Conclusion:
Imagemapper is a handy freeware for creating clickable HTML image maps for Websites. This is very easy to use and has a simple user interface. I can safely recommend this application for anyone who wants to create image maps.