EnjoyCSS (alpha) is a free online CSS3 generator website that helps you to automatically generate CSS3 codes without coding manually. It provides preset CSS solutions, like shapes, text effects, 2D and 3D transforms, templates, buttons, art, and gradient patterns. For each of these solutions, multiple graphical styles (including CSS code) are available to use . You can use any styles and can modify it. Modified style’s code can be fetched by you in a single click which you can use for your own website or anywhere needed.
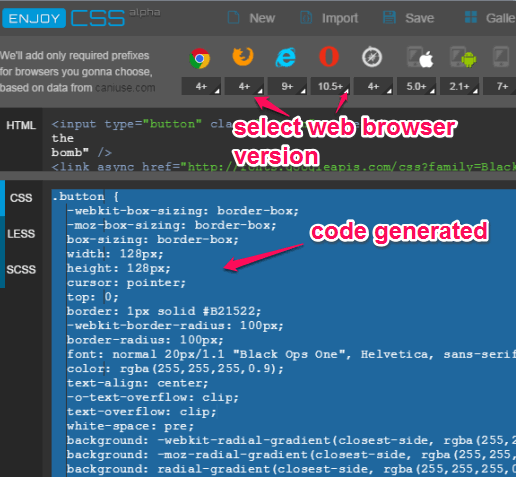
EnjoyCSS also lets you select versions of web browsers to make the code compatible with browsers. You don’t have to create any user account to use samples and get the code for samples.
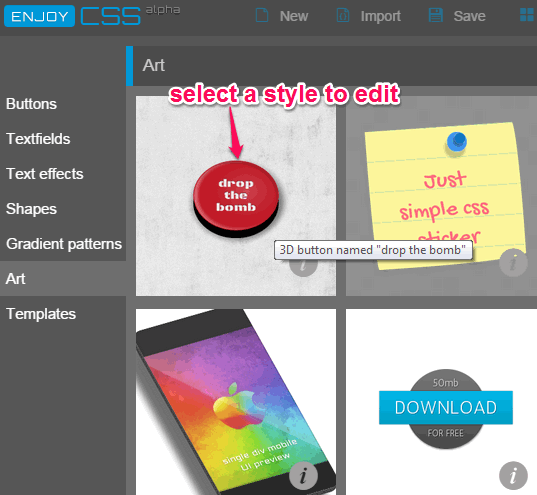
In above screenshot, you can see a sample style which you can edit in EnjoyCSS studio, and can finally get the code. Whether you have to generate a text, background, shadows, buttons, shapes, etc., you can use sample styles.
Screenshot below shows the code generated for modified style.
We have also covered 4 free CSS editor software for you.
How To Use This Free CSS3 Generator Website?
Go to its homepage by using the link added at the end of this review.
On its homepage, you need to select which task you want to perform; whether you want to style a block, generate background, text, shadows, etc. You can access the gallery of this website to see all the CSS solutions provided by this website. Clicking on a particular solution will explore all the graphical styles present under that solution. See the screenshot below:
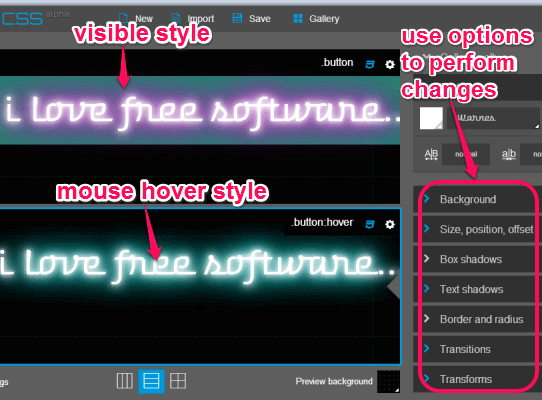
Select any preferred graphical style to edit it with studio of EnjoyCSS. Inside EnjoyCSS studio, you will find multiple options to modify the style. Available options are: text, background, adjust size, position of style, transitions, transforms, text shadows, etc. Each option contains multiple modification tools that you can use according to your choice.
Each change made to CSS style will be visible to you at left side, just like visible in above screenshot.
Once you have prepared the modified style, click on Get the code button. After this, CSS code for that particular modified style will be in front of you. You can copy the code and use it wherever required. Before using the code, you can also select web browsers’ version for compatibility.
Conclusion:
EnjoyCSS works exactly like its name suggests. You will love to generate CSS codes using this website. You only have to edit the available styles and code will be generated for those styles automatically.