Here is a list of 5 free online CSS generator websites. These websites help you in generating CSS for your website or blog to make them appear cool and unique. CSS can make your website/blog look really awesome if you are good at it but what if you don’t know CSS or you are not good at it? Don’t worry as these websites are there to help you out and that too for free.
These websites provide you with different simple options which you have to use as per your need. And you will get the desired CSS in no time even without any prior CSS knowledge. So, let’s get started.
1. Enjoy CSS:

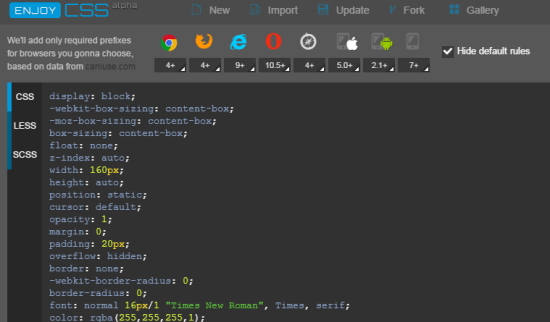
Enjoy CSS is the first online CSS generator in this list. It generates CSS 3 compatible codes. You can choose the element you want to generate or style. The Generator lets you generate Blank, Input, Block and Button. Similarly, the Style option lets you style Text, Background, Shadow, Border and Radius, Transition and Transform.
Depending upon the option selected by you, Enjoy CSS will provide you with CSS generator area with all the options required to generate code. All these options are easy to use and you will master them within no time. On generating the CSS code, you can also choose the browser type and specific version type to get compatible CSS code.
2. CSS3Generator:

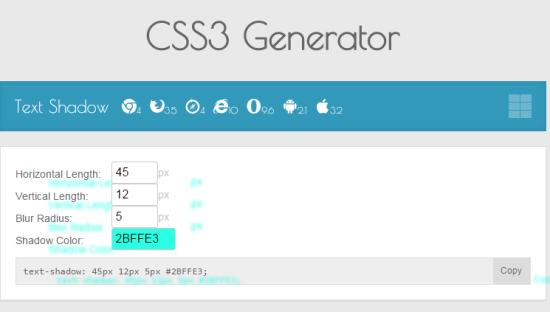
CSS3Generator is the next service in the list and it also generates CSS 3 compatible codes. On opening the website, you will see the option Choose Something and clicking on it will show you the options like RGBA, Text Shadow, Transition, Border Radius, Box Shadow, Box Resize, etc. Clicking on the option will take you to the corresponding sub-options. You have to enter the values as per the code desired by you. It also shows browser name and version number with which the generated code is compatible. On entering the values, you will see the generated code and an option to copy it.
3. CSS3Maker:

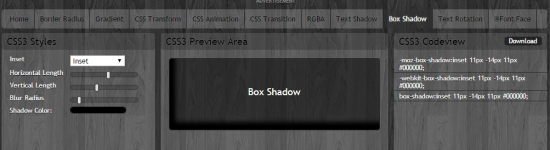
CSS3Maker is the website which shows all the available elements, for which you can generate code, on the homepage. It has options like CSS Transition, Border Radius, CSS Animation, Gradient, CSS Transform and many more. Click on the element for which you want to code and you will get the fields to enter the value and adjust settings. When you will be making the changes, the website shows them in real time and you can copy the generated code whenever you want.
4. CSS Portal:

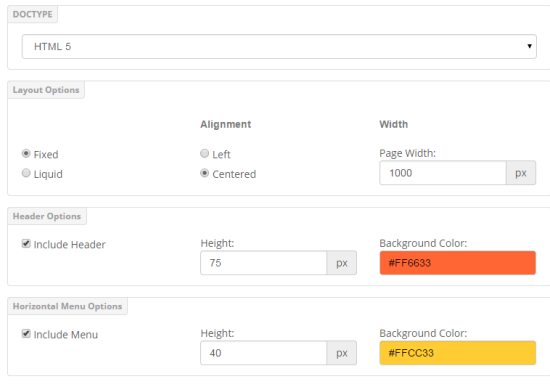
The next website in the CSS Portal whose landing page helps you in generating CSS layouts with ease. It lets you choose and set a number of criteria for generating a unique CSS layout for your website. You can choose from Doctype, Layout options (fixed/liquid), Alignment, Header options, Horizontal menu options, Footer options, etc. For each of the selected options, you can choose extra details like width, background color, etc.
Besides generating layout, you can use CSS Portal to generate Button, Sprite, Gradient, Tooltip, rounded corner. There are specific options for generating CSS and CSS 3 codes.
5. CSS3:

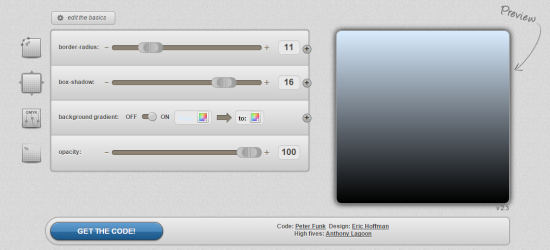
CSS3 is the last website in this list and you will see the CSS Generator directly on the homepage. You have to use the sliders to choose the border-radius, box-shadow, and opacity. Choose the color and move the sliders to preview the changes on the right side. When you are satisfied with the code, click on Get the Code button.
With this, it is time to wrap up this list of 5 free online CSS generator websites. Give them a try to see which one works for you the best.
You may also like: 4 Free CSS Editor.