This article covers 5 free websites to create CSS gradient animation online. You might be familiar with gradients; it a CSS effect that blends two colors together to create a unique design. The gradient is widely adopted on the Internet; you can see it on lots of popular websites and mainstreams apps especially for logos (e.g. Instagram, Apple Apps, etc.)
A gradient is basically a static image but it can be made more stylish by adding animation effect. Here I compiled a list of 5 free sources that can help you animate CSS gradients. Some of these sources are dedicated tools to create CSS gradient animation; they provide you simple controls and gives the output in CSS code. Whereas, the other sources provide you CSS gradient animation template(s) along with guides to customize it as per your liking. So, let’s check them out.
Also read: CSS Animation Effects Free: Preview and Copy on These Websites
5 Free Sources to Create CSS Gradient Animation Online:
Gradient-Animator

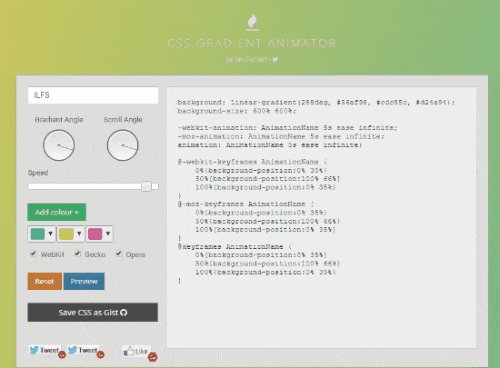
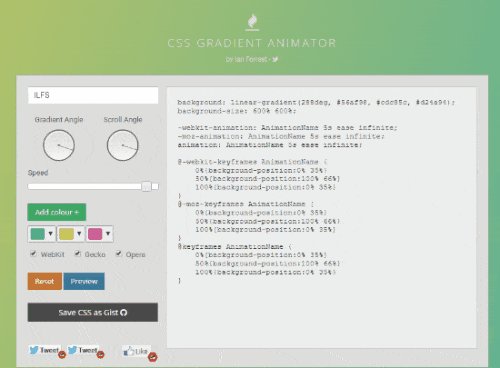
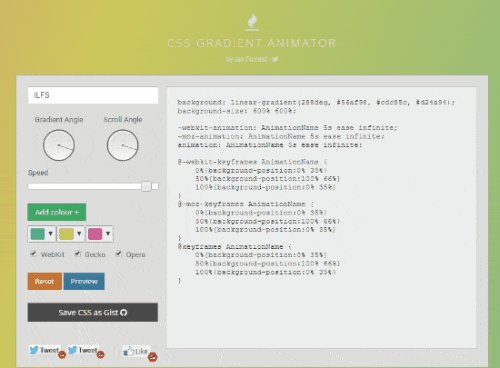
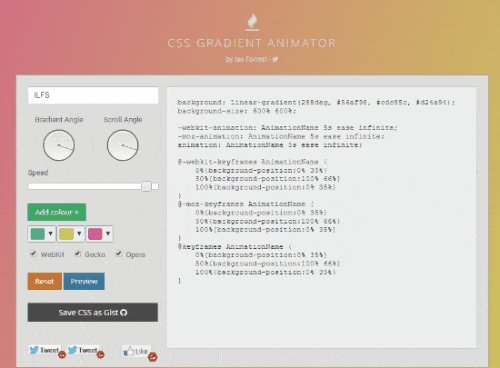
Gradient-Animator is an online tool to create CSS gradient animation online. The user interface of this online tool has a window in the center and a preview of the gradient animation in the background. The window has two sections; the left-side section contains numerous controls to customize the gradient animation accordingly. And, the right-side section shows you the CSS code as per your customizations.
To create the CSS gradient animation with this tool, you can pick colors of your choice and add them to the gradient. You can add over a dozen different colors to the gradient here. After selecting the color, you can customize the gradient by adjusting the Gradient Angle.
This tool adds a wavy animation that changes colors from left to right direction. Right next to the Gradient Angle, there is another know for Scroll Angle. The Scroll Angle changes the animation effect here. With this knob, you can set the direction for the animation. Apart from that, you can also adjust the animation speed using the speed bar present below the Scroll Angle know.
After making all the customization, tap the Preview button to view the gradient animation. Doing this generates the CSS code for the animation as well. Then, you can copy the CSS code from there and use it in your design.
This online CSS gradient animation tool can also generate CSS code for WebKit, Gecko, and Opera. To do that, simply select the respective option and click the Preview button again to get the code.
Create CSS gradient animation online here.
CodePen Template

CodePen is an online platform to build and share coding templates. There is a CSS code template there named ‘Pure CSS3 Gradient Background Animation‘. This template offers a color-blending gradient animation. It provides you all the code for the animation; you can simply edit the code to reflect your customization.
In the CSS tab, you can change colors and add/remove colors to the gradient. Below that, you can customize the animation as well. You can change the animation time and keyframe positions to customize the animation. As you make a change in the code, it is immediately reflected in the preview window below. This allows you to try different customizations for the gradient animation.
Get this CSS gradient animation template from here.
CSS-Tricks

CSS-Tricks is a free website to get tips, tricks, and techniques on using CSS. There is a detailed article on this website that talks about CSS transitions and animations with gradients. This article covers many different types of animations and provides guides with code to implement those animations on gradients.
For example, the attachment above is a keyframe animation applied on top of a gradient background. The article provides you the CSS code for the animation which you can copy and customize as per your needs. Furthermore, this article also tells you the technique used for the animation which explains how the animation is created and where you have to make the changes for customizations.
Check out these keyframe CSS gradient animations here.
CSS Gradient Text

CSS Gradient Text is a gradient animation that can be applied to a text. This animation is described in details on Dev.to website; a link to the same is attached below. The link takes you to a guide that helps you understand this animation by deconstructing it step by step. This is a very helpful knowledge guide for animation even for newbies.
It provides you the CSS code for the full gradient animation effect and then explains each major elements from the code. You can copy the code from there and edit it yourself to reflect your changes.
You can get the guide to this CSS gradient animation for text here.
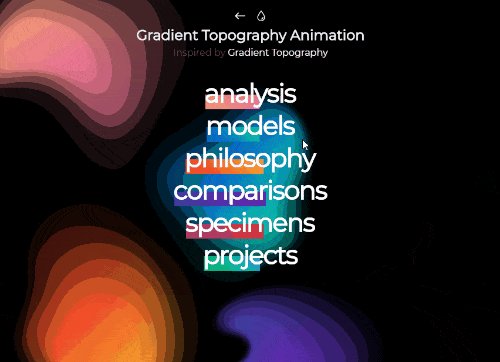
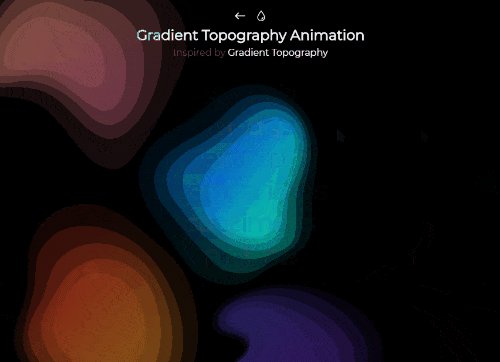
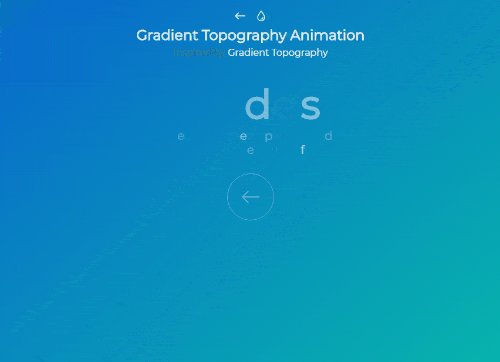
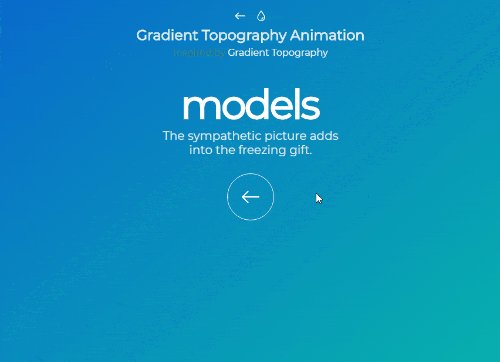
Gradient Topography Animation

Gradient Topography Animation is a unique CSS animation for gradients. This animation is a shape layers animation based on ‘Gradient Topography‘. Unlike any other mentions in this article, this animation also using JavaScript along with CSS. The animation is hard to explain with words, you can have a look at it yourself here.
Instead of being used in the background or on text, this animation is designed for the interactions. Like apps, websites, and OSs have transition animations which run on user interacts. So, that’s the use case for this animation.
Get the source code for this gradient animation here.
Closing Words:
These are the 5 free sources to help you create CSS gradient animations. Give all these sources a try and check out the animations they offer. If you like any animation, you can get the code for that and simply implement it in your design.