Paletton is a free color scheme designer website with live preview. Paletton is a powerhouse web based application that lets you choose the best color scheme for your upcoming website, blog, or similar projects like that. It’s extremely simple to use, and features hundreds of built in color schemes having multiple color combinations, all created using advanced combination algorithms. Paletton has multiple standard color chooser preset templates (e.g. adjacent 3 color, triad and tetrad) that can be used to automatically select the constituent hues of a color scheme according to their specific positions on the color wheel. Apart from that, there’s a free style color option that lets you specify your own multi color combination via the color wheel. For each combination, you can choose from multiple variations having multiple intensity levels of the selected color combination.
Although there are a already a couple of similar color scheme designer applications out there, what sets Paletton apart is the fact that it offers you a live preview of how the selected color scheme’s appearance on a standardized web page or blog layout. This way, you can get a fairly good idea about a particular color combination’s relevance for your own project. Sounds like something you can use for your upcoming website? Let’s find out more.

How To Use Paletton Color Scheme Designer With Live Preview?
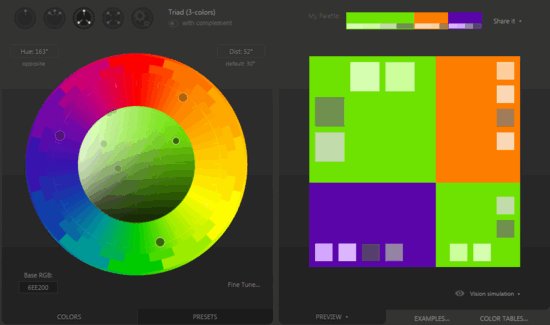
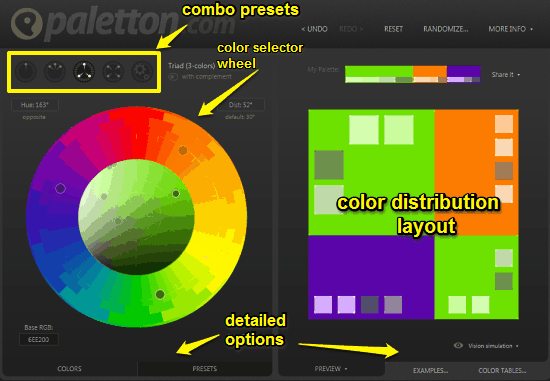
Although Paletton is a fairly complex web application under the hood, it’s extremely simple for the end user to get acquainted with. There are no signups, accounts or anything of that sort required. All you have to do is head over to the homepage and start checking things out. Here’s how Paletton looks like:

True to its purpose, Paletton features a pretty funky looking web UI having multi colored elements. The UI is primarily divided into two columns. The left column consists of the color selector wheel, which lets you select the base color (via the inner circle) and additional supplementary colors (via the outer circle). On the top, it also consists of combo preset icons. You can select these presets to have all the colors on the selector move with reference to each other according to some specific pattern. There is also a presets tab at the bottom of the left column, where you can choose from multiple intensity variations of the selected color combination.
On the other hand, the right column displays a random figure that shows the approximate distribution layout of the selected color combination on the website. You can choose the preview tab at the bottom of this column to change the standard distribution template figure. Apart from that, there is an examples tab that gives you the live preview of the selected color combination on a standardized web page’s layout.
Using Paletton to select the best color scheme for your website, blog etc. is extremely simple. Essentially, all you have to do is, select a base color, and the supplementary colors to go with it. Once finalized you can simply hover over a selected color to view its detailed information such as RGB and CMYK palette values. Here’s a little step by step tutorial anyway, to get you started:
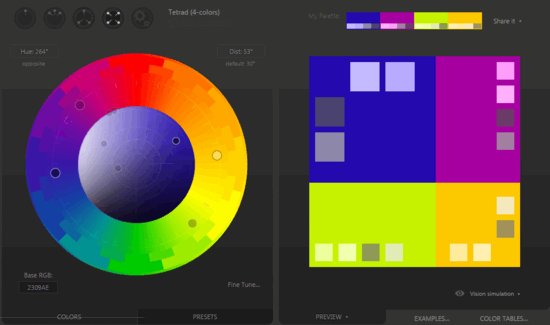
Step 1: Hop over to Paletton, and select one of the combo preset buttons (Triad, Tetrad etc.) on the left column. You can also use the free style option to manually make your selection.

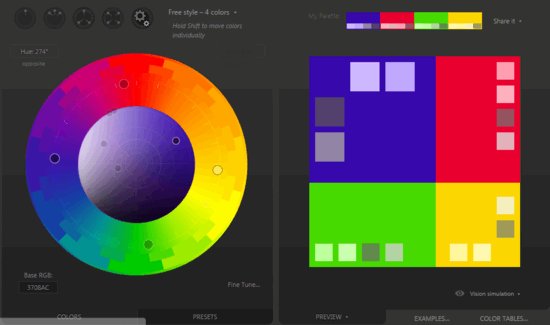
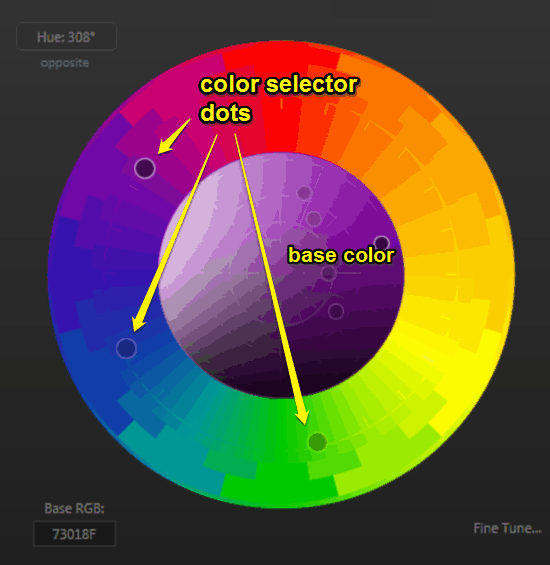
Step 2: Once selected, use the color selector wheel to select the base and supplementary colors. The base color can be chosen by clicking it once on the color wheel and then varying its intensity by changing the position of the intensity dots in the inner circle. Similarly, move the supplementary color dots over the color wheel’s outer color ring to make them move with reference to the base color. You can also hold down the Shift key to individually move the color selector dots. Keep moving until you find the best combination. The distribution layout shows the changes in real time. Check out the screenshot below:

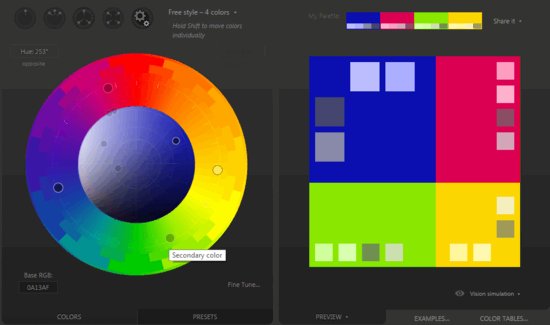
Step 3: You can view the RGB value of the selected color at the bottom left corner. The fine tune option on the right can be used to make even more refined changes. Once the selection is done, you can easily use the Examples tab at the bottom of the right column to see how your selection would look on a standardized web page layout, thanks to the live preview functionality of Paletton. That’s all there’s to it, folks!

Also See: 5 Online Color Selector Websites to Design Color Palettes
Conclusion
Paletton is an incredible free color scheme designer website with live preview. Simple and easy to use, it provides you with tons of different color combinations to choose and play around with, so that you can choose the best color scheme for your upcoming project. And thanks to the live preview functionality, it gets even better. Do give it a try, you’ll love it.