This article covers 5 free websites where you can find CSS Animation Effects code snippets. You can preview the CSS snippets on these websites and copy the CSS code. With the CSS code, you can easily use the animated effects and designs on your own website or project.
CSS not only makes a website look beautiful but it also has many other advantages as well. One of the biggest advantages of CSS is that you can separate the layout and style from the content. This helps you reduce the website size that leads to faster loading time. Another advantage of CSS is consistency. You can use the same CSS code on multiple parts and easily change the style of the whole website from the CSS style sheet. So, if you are planning to use CSS on your websites, check out these 5 websites to get readymade animation effects and UI snippets. And, you can also use them separately to make your website interactive and stylish.
Also read: 5 CSS Grid Layout Generator Website Free
Get CSS Animation Effects Free:
CSS-Tricks

The first website to get stylish CSS design snippets is CSS-Tricks. This website offers a large collection of snippets in the following languages:
- HTML
- CSS
- Sass
- SVG
- htaccess
- JavaScript
- jQuery
- WordPress
- PHP
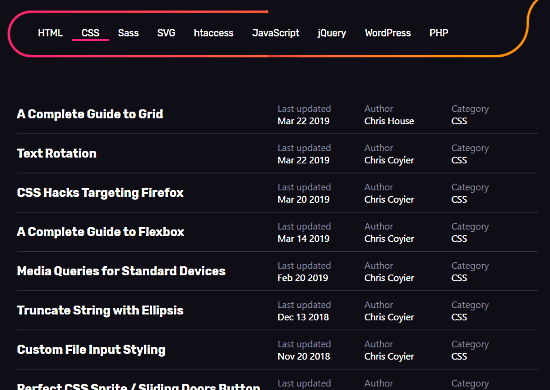
The CSS snippet section itself features well over 50 snippets. This section list all the snippets showing their names. authors, last updated date and category. You can click any snippet from the list which takes you to that snippet pages where you get its description with use cases. This page shows you a preview of the snippet and gives you its CSS code. From here, you can copy the code of the snippet and use it wherever you intended to. All the snippets featured here are available on CodePen and you get a link to that as well.
It also gives you a link to that same snippet on CodePen.
Check out the CSS design snippets here.
CodeMyUI

CodeMyUI is another free website to get code snippets for unique CSS styles and animations. This website features 345 pure CSS design snippets which you can use to design websites and user interface. Unlike CSS-Tricks, the snippets are categories in various categories here. This helps you easily find the snippets you are looking for. Those categories are
- Button
- Menu
- Image
- Icon
- Text
- Input Filed and more
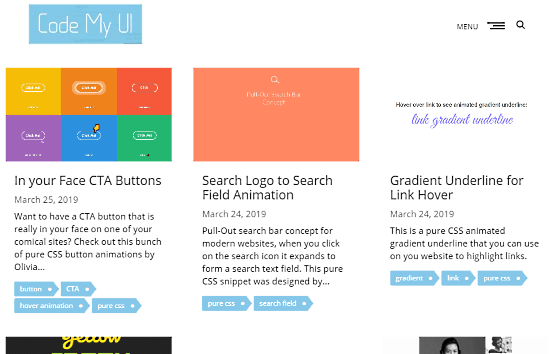
When you select a category, it shows you snippets in a grid layout with their name, preview, descriptions, and tags. Tags are also helpful to find the desired design style. When you open a snippet, it shows a preview of the snippet along with a description with working, use case and other info. Instead of showing you the CSS code of the snippet, it gives you a link to that snippet on CodePen. You can get the snippet CSS code from there.
You can CSS animation snippets here.
CSS Effects Snippets (No longer available)

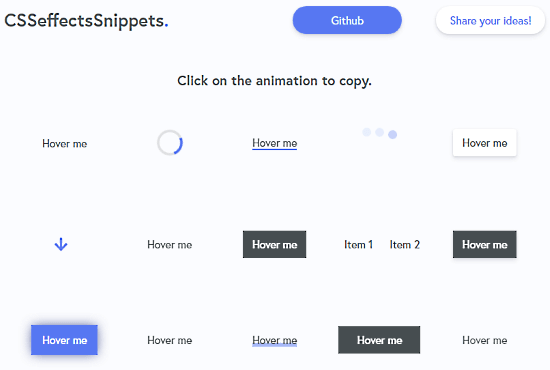
CSS Effects Snippets is one of the simple and small website with CSS design snippets. Actually, it’s a landing page of a GitHub project that offers a total of 22 button snippets and animations. It’s a single page website with all the snippets displayed on the homepage. Tapping a snippet copied its CSS code to your clipboard and that’s all. The animation on this website are pretty stylish and triggers on user interactions. These are ideal for buttons like Signup, Login, Expand, Hover, etc.
Check these CSS animation snippets here.
Little Snippets

Little Snippets is another free website to get code snippets of CSS animation effects. This website also has a quite large collection of CSS snippets for various use cases. At the homepage, it shows you some of the popular snippets in a grid layout. It displays a preview of each snippet in thumbnail along with snippet name, ranking and upload date. You can browse the popular snippets or sort them out by selecting any of the following categories:
- Buttons
- Icons
- Image Cards
- Logos/Badges
- Menus
- News Cards
- Pricing Tables
- Product Cards
- Profile Cards
- Testimonials
Each snippet page gives you a small description of the snippet and provides you a link to that snippet on CodePan. From there, you can visit the CodePan and get the CSS code of that snippet.
Try these CSS design snippets here.
BootSnipp

The next website to get CSS snippets on this list is BootSnipp. It is an online element gallery where you can get design snippets for
- Bootstrap
- Foundation
- Semantic UI
- Materialize
- Pure
- Bluma
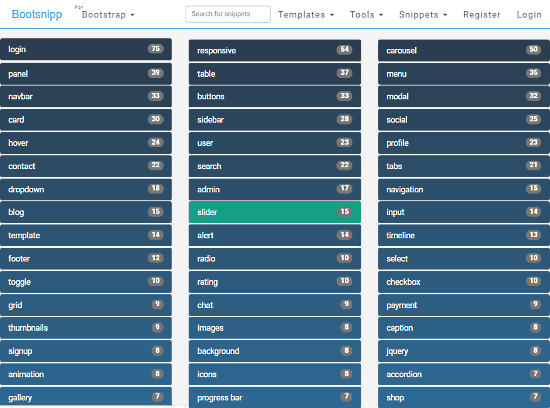
This website has a comparatively large collection of snippets under all these categories. You can search a snippet by typing a keyboard or browse the categories. Another easy way is to sort snippets on this website is via tags. When you sort snippets via tags, you get lists such as button, icon, logo, card, login, panel, menu, sidebar, user, search, social, progress bar, header, spinner, controls, collapse, loader, fonts, layouts and much more. Alongside the tag, the list displays the number of available snippets. Then you can simply jump to the list which is more relevant to your needs and look for the snippets there. When you open a snippet, you get three to four tabs; Preview, HTML, CSS, JS. From there, you can preview the snippets and get its CSS code.
Check out all the CSS design snippets here.
Closing Words:
These are the 5 websites where you can get stylish and interactive CSS snippets. By implementing these snippets, you can easily make your website stylish with interactive animation and beautiful graphics. Check them all out and share your thoughts with us in the comments.