In This tutorial, I will tell you How To Convert Website To Desktop App in very easy steps. After reading this tutorial, you will be able to convert any website into a desktop app, which you can run with just a single click. This tool works on Windows, Mac, and Linux. No more need to open a web browser to run your favorite website or web app. Be it a website, as simple as Google.com, or a web based app, like Web WhatsApp, it can carry out the conversion pretty well. All you need is the URL of the website and a little bit of time. To carry out this process, you will need to use Node.js command prompt, and type a couple of commands in it. Talking about commands, they are not tough to use at all. Follow along.

Check this out if you want to convert web applications to desktop applicaions.
How To Convert Website Into Desktop Application?
Installation
Well, the first step requires downloading and installing Node.js on your PC. What is Node.js? You do not need to know much about it. In case, you are curious, it is a JavaScript runtime and is built on Chrome’s V8 Javascript engine. Download link is available at the end of this article. Moving on.

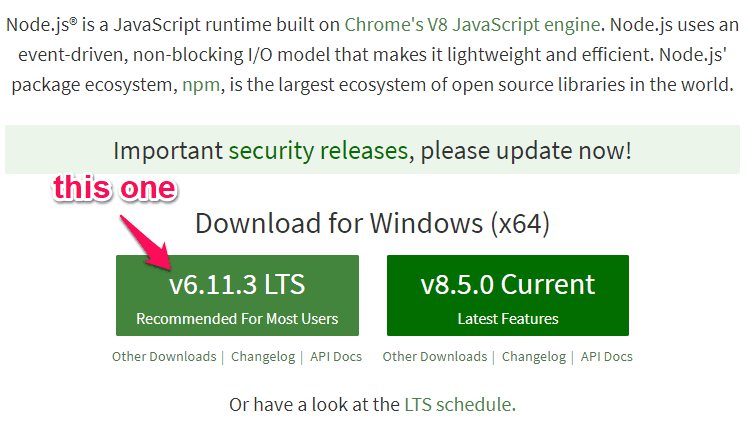
When you go to the Node.js webpage, download the version that is recommended for most users. The latest version might not work properly. I tried and tested the latest version; didn’t work for me on 2 workstations.
Once downloaded, install it right away on your PC. After Installation, you need to open Node.js command prompt. Now, there are several ways to run it, but let me tell you the simplest of them all.
Open the Start menu, and type “CMD”. Along with the Window’s Command Prompt, you will also view Node.js command prompt in the search list. Click and run it.

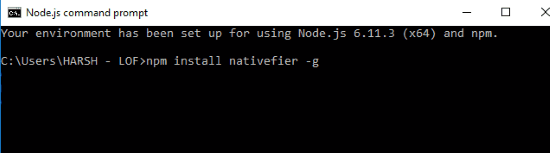
The next step is to install the Nativefier tool, which is responsible to convert a website to web app. Nativefier is an open source tool, and the source code can be accessed here. To do so, simply type the following command in the Node.js command prompt window: npm install nativefier -g
A couple of commands will run, and you will be all set to convert website into desktop app. For the next step, you will have to write a command, followed by the URL of the website you want to convert.
Execution

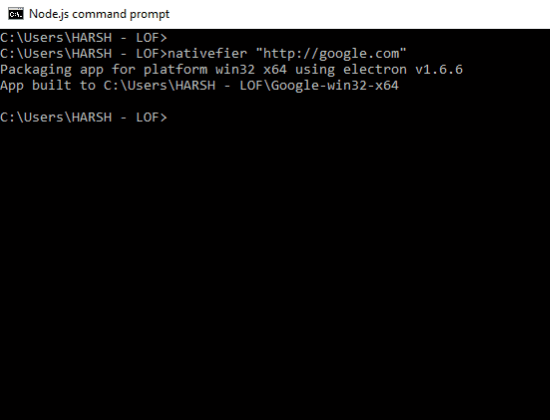
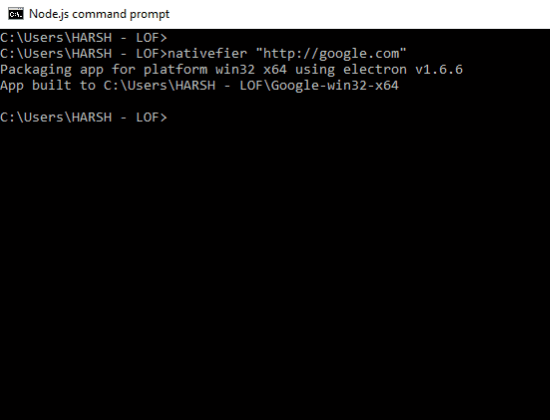
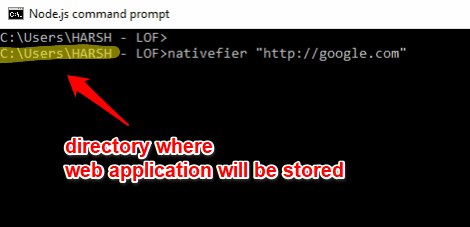
Say, you want to convert Google’s home page to desktop app. For this, you will have to type following command: nativefier "http://google.com"
So, for every website you have to convert to web app, simply use the command nativefier, followed by website URL.

I tried to convert Google website to a desktop application, and I was successfully able to convert it.
To access the web application, go to the folder which has been downloaded after conversion.

This folder will be found at the location in which your Node.js command prompt is running. The simplest way to locate the folder is by looking at the directory on the Node.js command prompt screen.
Go to the folder, and run the Application file with the name of website you just converted. You can even create a shortcut to your desktop if you want.
Verdict
Nativefier does an amazing job at converting website to desktop application. A couple of commands and you are good to go.
Get Node.js here, then Install Nativefier on it.