Maqetta is a free online HTML 5 editor that lets you create HTML 5 compliant mockups online. The mockups are created in a form that they are publishing ready, and can be turned into live websites.
Maqetta HTML 5 editor is targeted as a tool for designers to create UI mockups for developers. However, instead of just creating screenshots of UI, designers can create actual HTML 5 compliant mockups using Maqetta. Those mockups can then be passed over to developers, along with all the underlying source code. Developers can either use that source code directly, or modify it add more dynamic functionalities, while still retaining the source code for key design elements. Things like CSS can especially be used directly.
This free HTML5 authoring software is a hosted application, and completely free to use. Maqetta runs directly in your browser, so you do not need to download or install anything to use it. If you want to create full websites in design mode, you are better off using Muse from Adobe.
How to use Maqetta:
-
- To start using Maqetta, you can create a free account.
- Once you sign up for free Maqetta account, it sends an email to verify your email address. Just click on the link in the email, and that activates your account.
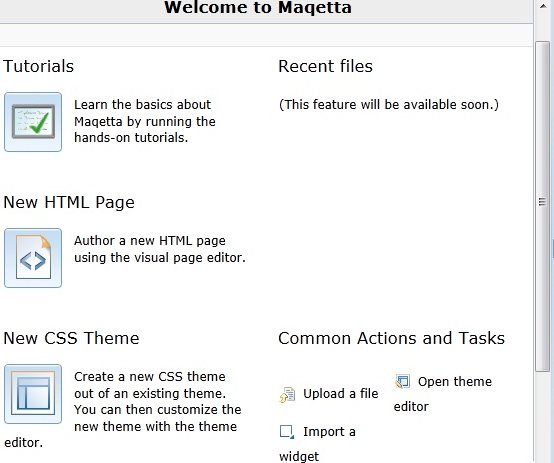
- After that, login to Maqetta. This will show the start page of Maqetta. Here you can choose what you want to do.
-
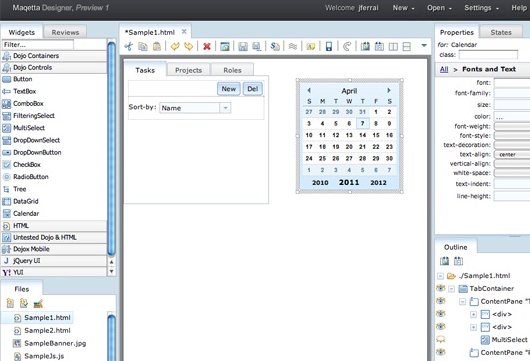
- I started with creating a web page. It opened a window which showed controls on the Left pane, and Right side showed the actual web page as I was creating it.
-
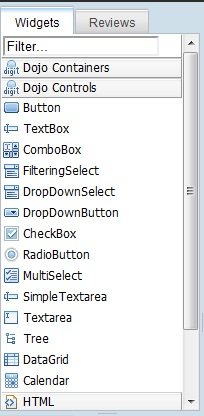
- Maqetta lets you create web page by just doing drag and drop. Just pick any control from the Left side, and drop it on your web page.
- Maqetta also gives you an option to modify source code directly at any time, in case you are not able to accomplish something via drag and drop.
- Once you are done, you can export your files, and pass them to your developers.
Features of Maqetta:
This free HTML 5 editor comes with several useful features:
- Visual Page Editor: This is the main use of Maqetta. Essentially, you can create HTML mockups via doing just drag and drop. The visual editor also comes with features like redo, undo, cut, copy, paste, etc.
- Define Application States: All the websites have some form of interactivity. It could be as simple as just clicking a menu item. In a design tool, it is not possible to code interactivity, but Maqetta provides a neat alternative to that. Maqetta lets designers specify different states for the website. A designer can choose how a webpage will look for a particular state. Controls can be enabled or disabled for different states.
- Team Review: This is a very powerful feature of Maqetta, especially if you are working in a team environment. You can create your mockup using Maqetta, and then ask your team members to review that, and comment on that. This means you do not need to keep sending screenshots around for getting your mockup reviewed.
- Theme Editor: This is another powerful feature of Maqetta. It lets you define theme using a set of CSS attributes that you can apply to widgets on multiple web pages. This makes it very easy to maintain a consistent look n feel across all pages of the website.
- Mobile Authoring: Mobile Authoring holds lot of importance on Maqetta’s roadmap. At time of writing of this article, not much features are available to make website mobile friendly. It does provides an option to put a silhouette of various mobile devices (like iPhone) on your visual editor, so that you can design mockup using exact dimension.
To do more in HTML5, you can create HTML 5 animations, and convert Flash to HTML 5.
Verdict:
I have lot of hopes from Maqetta by reading about its features. The project itself was largely contributed by IBM in the beginning, and the source code was then made open source so that community can add to it. The application is still in its pre-beta at this time, and so have quite a few bugs, and lot of scope for improvement. While I was creating my mockup with Maqetta, the experience was a bit buggy. Even modifying the source code was slow. But all in all, I believe Maqetta holds lot of promise, if developers are able to deliver on the roadmap that they have promised.
Check out Maqetta.