In this article, you will read about a free website to copy CSS animations. CSSWAND is an amazing website that provides CSS animations which looks quite interesting. The site lets you copy-paste the CSS animations in just one click. You can find CSS animations for Rotate, Shrink, Opacity, Press Down, Swing, Shadow, and others.
It also includes spinner (loading) in different types. You can easily find the CSS code to copy. The site also lets you change the color code so that you can copy that too. These CSS codes can be customized by you if required.
If you are looking forward to creating CSS gradient animations then we have reviewed an article for that. Here, you will find 5 free sources to create CSS gradient animations online.

Free Website to Copy CSS Animations
If you are looking for a free tool to copy CSS animations, then you visit the website called CSSWAND. The website has beautiful CSS animations.

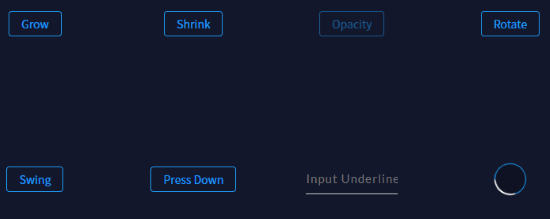
When you launch the site, it shows animated CSS on the homepage. It includes Hover and Loading effects. Till now there is a small range of CSS animations. A few more can be added later.
This small list includes the following CSS:
- Shrink
- Grow
- Shape
- Opacity
- Shadow
- Rotate
- Swing
- Press Down
- Spinner
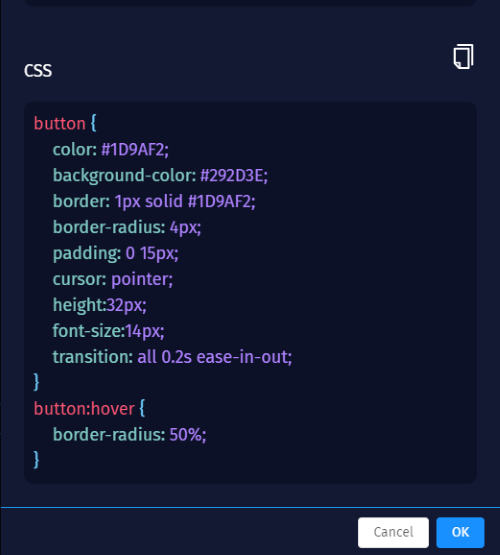
In order to copy the CSS animations, you just need to click on a particular CSS. Then, it shows CSS code as well as HTML. On the right, you will see a copy icon, you can click on that. And in just one click, the CSS code gets copied. Thereafter, you can paste it in your project. The coding can be edited as per your preferences.

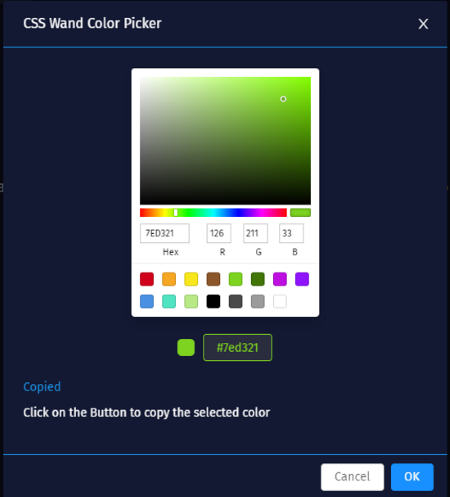
There is another feature to copy the color code. For that, you will see the color dropper icon in Green color. You can click on that to view color codes. You can change the color and copy it clicking on the code.
In brief
CSSWAND is a good website to copy-paste attractive CSS animations. The only thing I missed on the website is its small range of CSS animations. But I hope to see more animations later. If you find any of them useful then you can definitely visit the site and copy CSS codes.