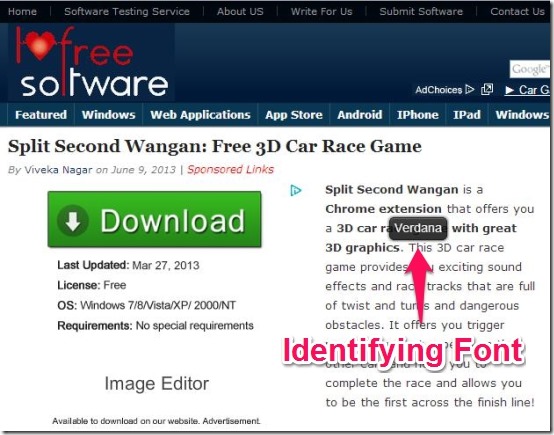
Often we see a very unique kind of font on a website and wonder “What font is that?”!!! WhatFont is the solution to your curiosity. WhatFont is a Chrome add-on that enables you to identify fonts that appear on webpage and provide you all the information related to the font. It works with a click and lets you identify fonts as you hover your mouse all over the webpage.
It helps in determining all the other details including the color detection along with its RGB code, related to the font.
WhatFont is extremely the simplest way to identity fonts that appears on a web page. This cool Chrome add-on literally provides us all the information including the method on how to use the font. It provides you details like font family, font size, line height and color, along with the preview and the RGB code of the font. Indeed, WhatFont offers a really cool web typography. Come let’s checkout its features below.
Features Of WhatFont:
- Chrome add-on that lets you identify fonts appearing on any webpage.
- Provides you all the information related to the font.
- Add-on works on a click.
- Starts detecting fonts just by hover effect.
- Provides you details like font family, size, line height and color.
- Provides you the preview and the RGB code of the font.
- Supports Typekit and Google Font API.
How To Identify Fonts Using WhatFont?
WhatFont can be grabbed from the link provided to you at the end of this article or you can either grab it from the Chrome Webstore.
You need to simply click on “Add To Chrome” and wait until it forms an embedded “WhatFont Icon/bookmarklet” located at the topmost right corner of the address bar in your Chrome browser window.
To begin, simply refresh the page, then click on “WhatFont bookmarklet” and let the magic begin. As you click on the bookmarklet, it starts its work instantly. When you hover your mouse all over the webpage you will notice that it identifies each font and displays the name of the font immediately.
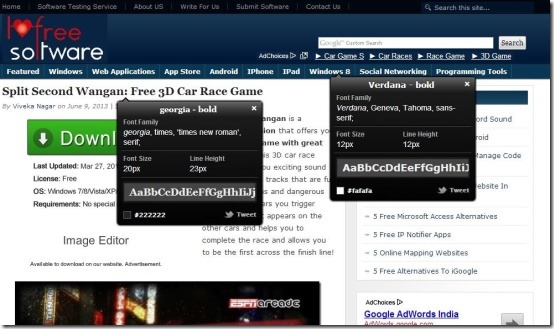
WhatFont provides you the detailed information of the font in the most simplest way. You just need to double-click the font in-order to avail the detailed information regarding the font. As soon as you double-click, it provides you details like font family, size, line height and color. The service doesn’t end there, it also provides you the preview and the RGB code of the font. Incase, you liked the font you can easily tweet and share, accordingly. These information generated by this add-on is all due to one reason, it supports Typekit and Google Font API.
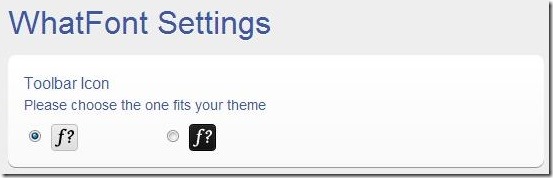
WhatFont allows you to customize the add-on and you can change it simply by right-clicking the add-on icon and selecting “options”. This way you can easily choose the add-on type and set according to the theme of your Chrome browser.
Checkout other similar apps: What the font, Fount and WhatFontIs.
My Verdict For WhatFont:
WhatFont is simply the simplest way to identify fonts of a web pages as it provides you the information just by hovering your mouse over the fonts. A little delay is depicted sometimes but this overlay can be ignored as it provides us the most easiest and elegant method to identify fonts on other website along with other details.