This article covers 3 free online tools to convert CSS to React Native online. CSS is one of the most popular styling programming languages that has great design-related perks. Whereas, React Native is an open source mobile application framework that is used alongside native platform capabilities to develop UWP, iOS, and Android apps.
There are various methods a developer can use to style a React app with CSS. React inline styling is one of the most commonly used methods. In these methods, you can style the React app or component using CSS with React Native syntax. To do that, you have to generate a React Native compatible code from CSS. Here I listed 3 online tools that you can use to directly convert CSS to React Native. Let’s check them out.
Also read: 5 Free Sources to Create CSS Gradient Animation Online
Convert CSS to React Native Online with These Free Tools
Stylish

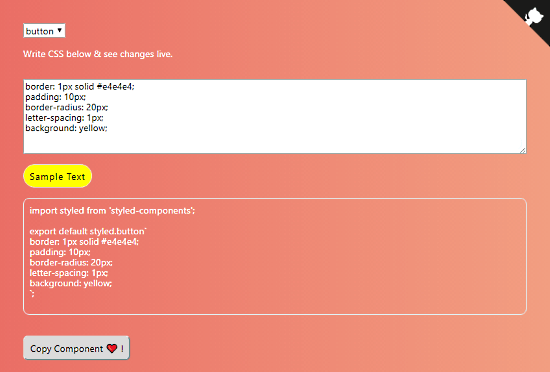
Stylish is a free web tool that lets you convert CSS to React Native. This tool is built by a GitHub user with source code available here. This tool offers a simple way to convert CSS to React Native with live preview. All you have to do is paste your CSS code, select the component type and it will generate the React Native code along with a preview. You can edit the CSS code and see the changes get reflected in the preview live.
Here, you can generate React Native for div, image, and button. To do that, simply select the component from the drop-down, write the code and that’s all. This tool gives you the React Native compatible code below the preview. You can copy it from there and use it in your React Native project.
Convert CSS to React Native here.
CSS to React

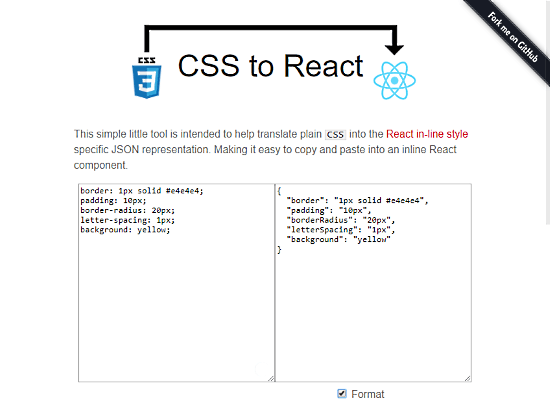
As the name suggests, CSS to React is a free web tool to convert CSS into React representation. This tool is designed by another GitHub user with a purpose to transform the CSS in to React style JSON. You can simply paste the CSS code to this tool and get the in-line style React code in the output. By default, the output is in the raw form but this tool does have an option to format it. Doing this beautify the output code and then you can copy it from here and use it in your React work.
You can try this online CSS to React converter here.
Transform Now

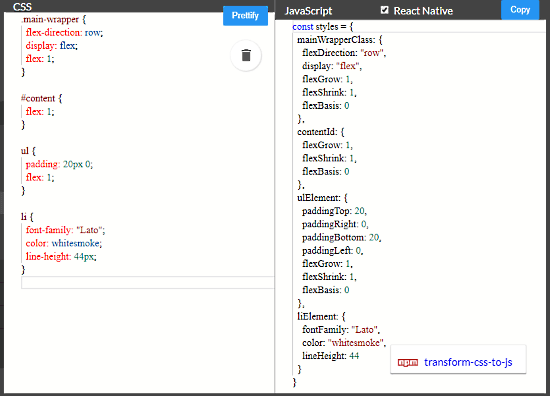
Transform Now is a free online code transformation tool that can convert various types of compatible code to one another. This tool doesn’t have a native converter for CSS to React but it features a converter that converts CSS to JS with React Native support. This converter takes CSS as input and converts that to respective JavaScript. At the top of the JavaScript section, there is an option to make the code React Native compatible. By enabling this option, you can have React Native syntax in JS.
Give this converter a try here.
Wrap Up
These are the 3 free tools to convert CSS to React Native online. With the help of these converter tools, you can easily convert CSS to React and style your React Native app with CSS styling.