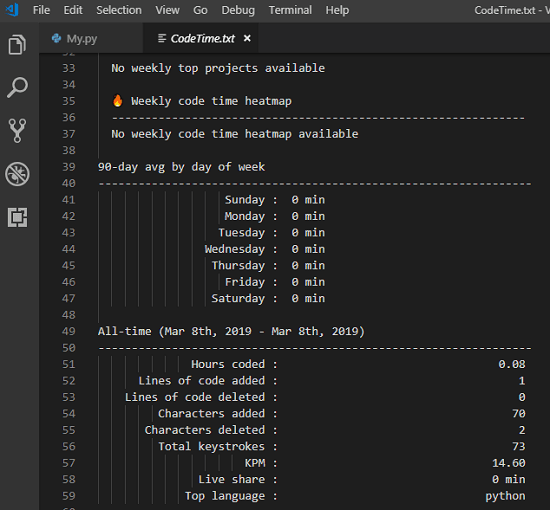
In this post, I will talk about a VS Code editor plugin, Code Time to see automatic programming metrics. This simple plugin allows you to see your programming stats. It records time you spend on coding, lines of code you write, lines of code you delete, total time spent in a day, total keystrokes, characters added, characters deleted, KPM, live shares, 90 day avg, top programming language, and much more. It automatically keeps recording these stats and shows them to you. You just have to use a simple command to show programming dashboard and analyze it. It keeps the metrics stats for 90 days.
If you want to track your productivity and want to see how much time you are actually spending in programming then you will need this simple plugin. In case you use VS Code, you can simply install from the Marketplace and then start using it. Basically, it lists all the stats in a text file that you can save if you want to. After seeing the programming stats, you can do whatever you want. And not just VS Code but this works with other code editors as well such as PyCharm, Visual Studio, Sublime Text, Netbeans, Eclipse, and some others.

How to See Automatic Programming Metrics in VS Code with this Free Plugin?
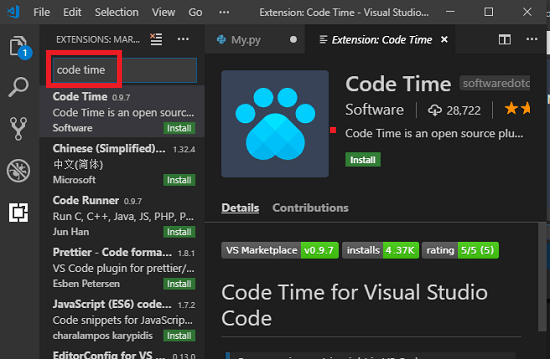
Using this plugin to see programming stats is simple. You just have to install from within in the VS Code and then start using immediately. In the marketplace, simply enter “Code Time” and then install the plugin. Simple as that. You can see the screenshot below in the my case.

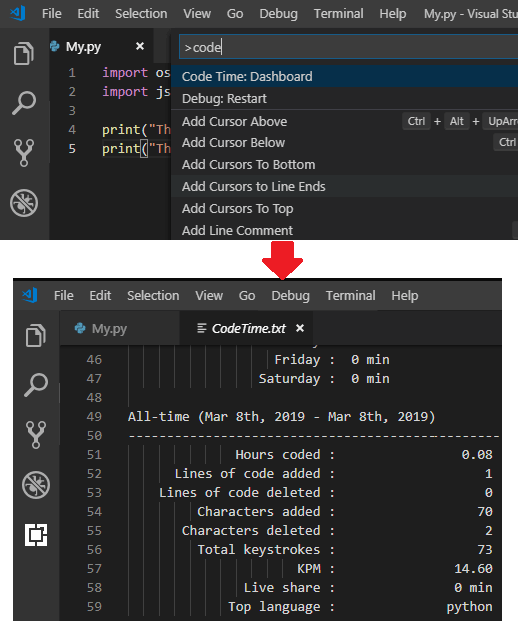
Now, after you have installed the plugin, it will start doing its work. You can start doing your usual programming work and let it record the stats. To invoke the plugin, you simply open the Command Palette and then type code time and hit enter. It will show you the programming stats in new tab in TXT format that you save if you want to.

This is the way how you use this simple plugin, Code Time in VS Code. In other code editors, you can use it in the same way and see all your programming stats in a few seconds. However, this plugin in beta stage and there are more pro features will be there in the coming updates including long history data and much more.
You may also like: Free AI Based Code Autocompletion tool for VS Code, Sublime Text, Atom
Final thoughts
Code Time a very nice plugin for VS code which you can use. Here it quickly lets you see the coding stats from the VS Code editor. It does work with others but in this post I tested it in VS Code and it worked like a charm. I am simply amazed by its report and it is very useful for programmers and web developers.