This article covers a free online tool to try multiple CSS background blend modes on an image. The background blend mode is a property in CSS that defines the blending mode for each background layer.
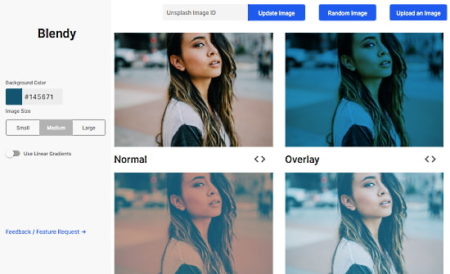
Blendy, a free online tool, that shows previews of multiple CSS Background blend modes rapidly. You can upload an image to this tool and preview how it looks with various CSS background blend modes. You can choose a background color for the blending and also add linear gradients by choosing a secondary color. After making a personalized blending preview, you can copy the CSS code for any blending mode.
Here’s a video demonstration of the same tool created by us:
Also read: Create Variable Width Fonts Online, Get CSS Code
Blend Image using CSS Background Blend Mode
Blending image using CSS background blend mode is very simple with Blendy. All you have to do is add an image. This tool gives you a few sample images where you can try the blending mode. On top of that, you can upload an image from your computer and preview the CSS background blend modes on that image. You can also fetch an image from Unsplash by typing the image ID. This tool struggles with larger images (most often with image beyond 2K), so, be patient in those cases or use smaller images.

Once you add the image, this tool automatically blends it with a default background color and shows you the preview for various blend modes. Then, you can change the background color as per your liking and all the previews immediately take effect accordingly. The blending mode previews use dynamic size, means, they automatically adapt to the window size and zoom level. This tool also gives you an option to change their size to Small, Medium, and Large.
Add Gradients
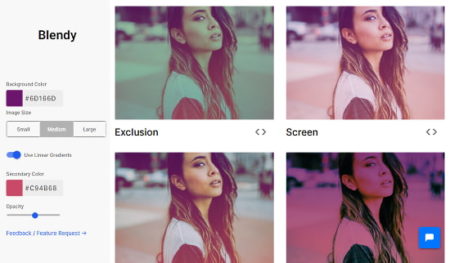
Along with CSS background blending, you can also add gradients to your image. Just below the Image Size option, there is a toggle to add linear gradients. Here, you can choose a secondary color for the gradients. You can see a live preview of the gradient and also adjust the opacity accordingly.

Once everything is as per your liking, you can copy the CSS code for any CSS background blend mode. To do that, simply click the <> icon next to the mode name and the CSS code of that mode will be copied to your clipboard.
Give Blendy a try here.
Closing Words:
Blendy is a handy tool to rapidly preview multiple CSS background blend modes on an image. The options to choose the blending color, add gradients, and get CSS code for the modes, make it a time-saving tool for designers.