This tutorial explains how to add syntax highlighting to code in Google Docs. By default, when we write some code in a Google Docs, it comes with default formatting (just black font). We can change color of selected code but it doesn’t add syntax highlighting to that particular code or text. If you are looking for an easier way for doing this, then you need to check this free Google Docs add-on, named as “Code Blocks“.
This add-on lets you add syntax highlighting to code written in any programming language in a few simple steps. You just need to select the code and use any of the available themes for syntax highlighting. Apart from that, you can also add or remove background for the selected code. You can also first preview a particular syntax highlighting theme and then add it to your code, which is a handy feature of this add-on.

In the screenshot above, you can clearly see that syntax highlighting is visible for a code in Google Docs document. I did this with the help of this add-on.
How To Add Syntax Highlighting To Code In Google Docs?
Step 1: This is a basic step that will help you install this Google Docs add-on. I have placed homepage link of this add-on at the end of this tutorial. Use that link and install the add-on. If you are not signed in to your Google account, then you need to sign in so that you can install it.
Step 2: Allow the add-on to access your Google account and give it permission to run.
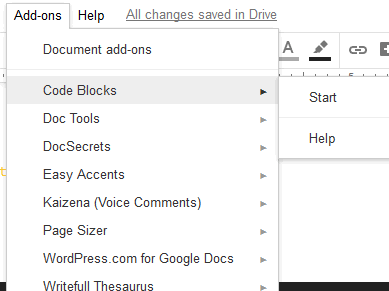
Step 3: Now you can start writing a code or open an already saved document. After that, you have to open the add-on sidebar for syntax highlighting. Open it by accessing Add-ons → then Code Blocks → and clicking the Start button.

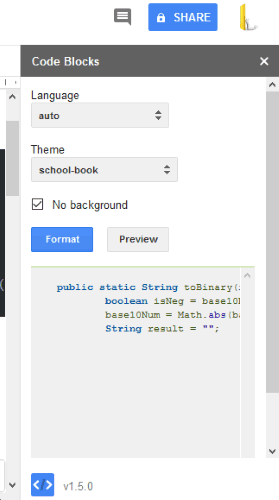
Its sidebar will visible on the right part.
Step 4: Select the code available in your document. It doesn’t matter if code is written in Java, JavaScript, or some other language. The add-on comes with auto language detector feature. Still, if you think its auto detector feature won’t be helpful, then you can set the language using the drop down menu option available on its sidebar. Apart from that, the sidebar also provides code highlighting themes and preview feature.

Use any theme, enable/disable No background option and press Preview button. It will show the selected code with syntax highlighting in the preview box. If the output looks nice, use Format button.
This will add syntax highlighting to selected code in Google Docs document.
Did you know you can also change Google Docs page size to custom page size?
The Conclusion:
Syntax highlighting is one of the important features for a code which matters a lot for programmers. Google Docs doesn’t come with this feature natively but thankfully this add-on is there to help us add syntax highlighting to code in Google Docs. Its different syntax highlighting themes and preview features make it more useful.