In today’s modern digital age, it’s fundamentally important for any brand, product, corporation etc., to have a strong online presence, in order to compete and stay relevant. Probably this is the reason that these days, just about anything big and small has a website associated with it. When it comes to website development, there are many factors involved, and one very important of them is the design. And with an increasing number of users accessing the web from different devices, it’s important that a website looks good, regardless of whether it’s viewed on a computer, or a smartphone. So how do you show a rough design preview (or mockup) of a website to a potential client?
Easy, as Mocktotype is all that you need. It’s a nifty online service that lets you preview website design mockups in browser. All you have to do is upload the design mockup images, and Mocktotype will handle the rest. What’s more, you can even preview the responsive (optimized for smartphones, tablets etc.) variants of the design mockups using this thing, and share them with others via a unique URL. Psyched? Find out more, past the jump.

How To Preview Website Design Mockups In Browser?
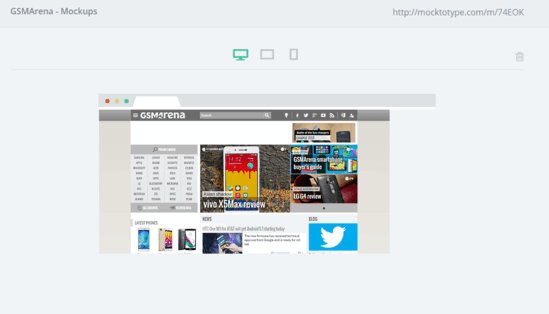
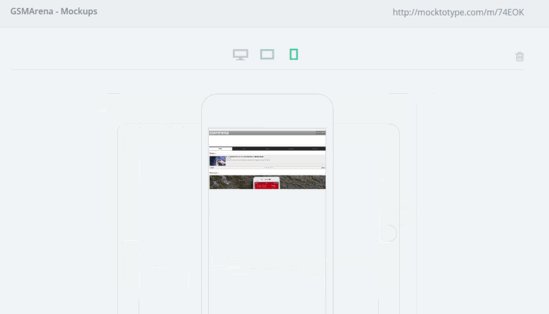
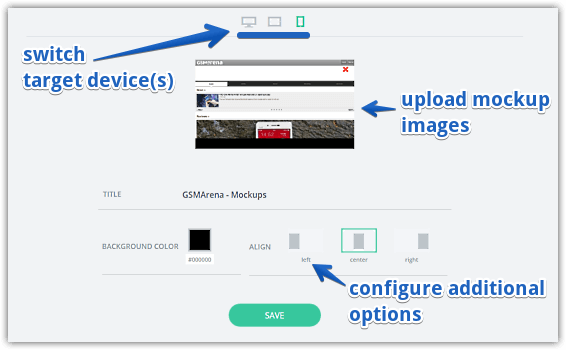
Step 1: Although you can use Mocktotype without an account just fine, it’s good to create a free account, as all your uploaded mockups are synchronized to the free account. Once the account has been created and you’re logged in, you can use the Add Mockup option to upload the mockup images. You can upload three mockup images, one each for the desktop, mobile, and tablet variants of the website. Not only that, you can also configure additional options such as title, background color, and alignment. When done, click Save.

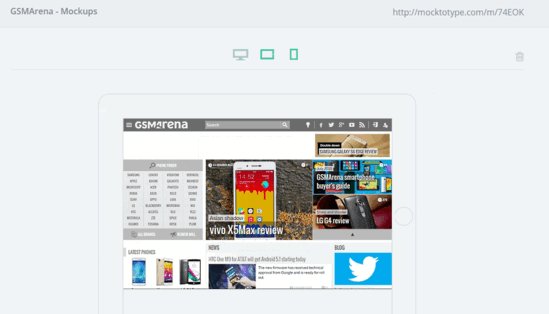
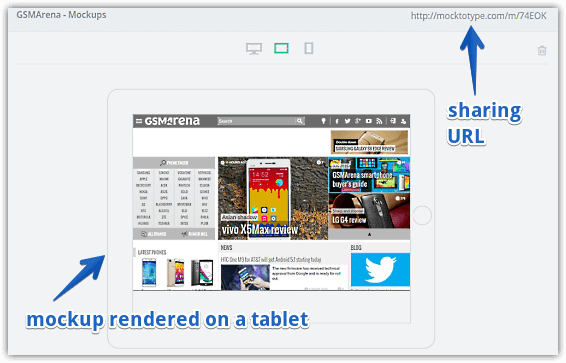
Step 2: That’s all there’s to it. A unique sharing URL will now be generated, which can be used to preview the mockups to get an idea of how the website will look on different devices. It’s important to know that to access the URL’s content, a free account is required as well. Here’s a screenshot, illustrating a sample mockup as it will look like, when rendered on a tablet, such as an Apple iPad.

Check Also: Automatically Kill Unwanted Windows Processes
Wrapping It Up
Mockups provide an easy way to visualize how a website’s appearance on different devices. And thanks to Mocktotype, previewing website mockups and showing them to others is a cakewalk. Give it a shot, and share your thoughts in the comments below.