Here’s a list of 5 wireframe extensions for Google Chrome which you can use to create wireframes, quick sketches, and mockups; without leaving your favorite web browser. Wireframes, for those who haven’t heard about them, are simple blueprints or in other words layouts of websites, mobile apps, ebooks, programs and everything else basically that needs to be designed. They are used by designers for presenting preliminary design layouts to clients before actually doing any of the heavy lifting. That way they save time because it can be rather difficult to change layouts once the design is finished.
Wireframe.cc
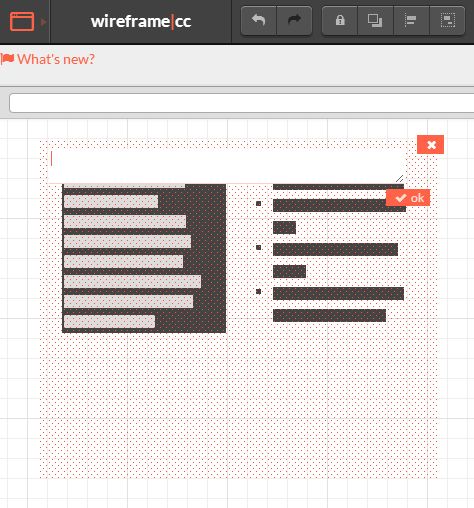
Wireframe.cc is a wireframing app that requires an active internet connection in order to work.
A very basic wireframe layout (if you could call it that) can be seen on the image above. There’s dozens of different shapes important for setting up layouts that are available, text paragraphs, squares/rectangles, headlines, images, etc. Colors can also be changed but only a very basic black and white palette is available.
Get Wireframe.cc.
123 Wireframes
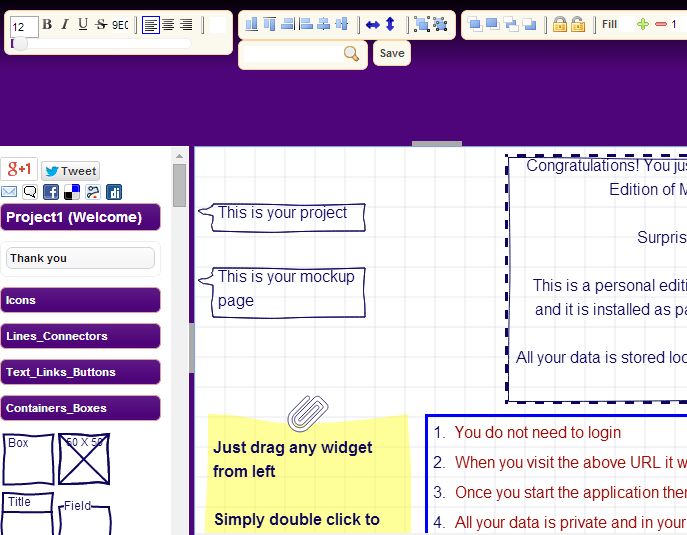
123 Wireframes is a more advanced wireframe extension which comes with a large number of shapes that can be added to the wireframes and mockups that you’re creating.
Image above shows an example layout that’s opened by default when you run 123 Wireframes for the first time. Left sidebar holds hundreds of different shapes, icons, and text shapes that you can use for your wireframes. Top toolbar has the standard toolbar strip for formatting text, setting alignment, opacity, etc.
Get 123 Wireframes.
MockupTiger Wireframes
You might notice similarities between MockupTiger Wireframes and 123 Wireframes, that’s because they are created by the same developer.
Visually they have similar interfaces, but there are differences under the hood. MockupTiger, for example, has a different selection of shapes at its disposal. Everything else is pretty much the same. Left sidebar has shapes, toolbox is at the top, and the rest is editing area for creating mockups and wireframes.
Wirify this!
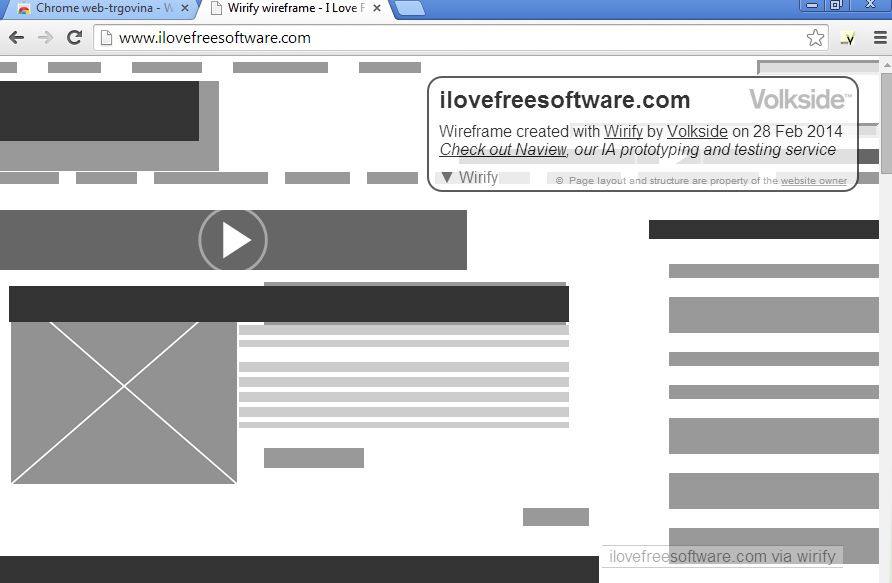
Wirify this! is a bit of a different wireframe extension from the previous three that we mentioned.
With Wirify this! you’ll be able to create wireframes from existing websites. If you want to create the same or a similar wireframe layout to a one that a website somewhere out there already has, just open that website in a tab and then click on the Wirify this! icon. Wireframe is automatically created for you to download as an image file.
Get Wirify this!.
Instant Wireframe
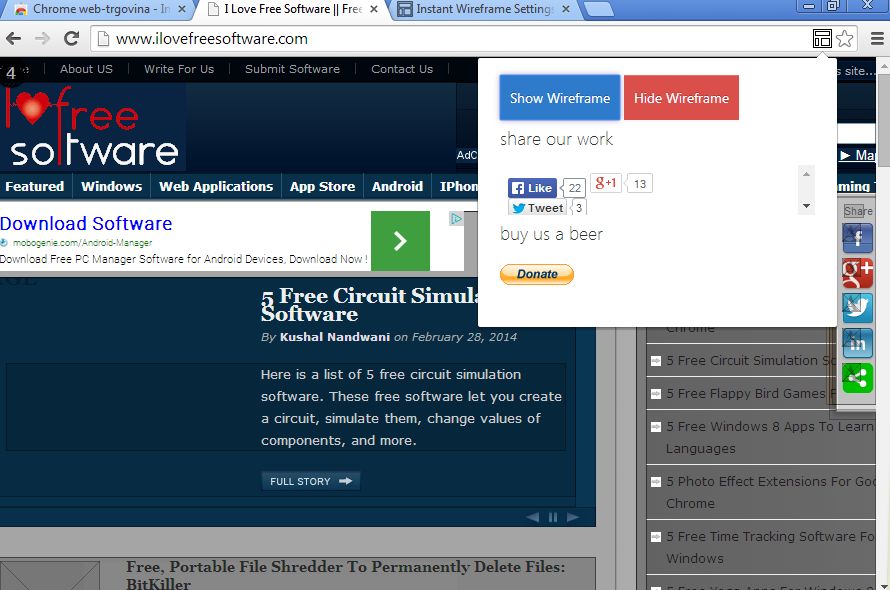
Instant Wireframe does the same thing that Wirify does, only it’s a bit more simplistic.
A wireframe overlay is only added to a website, it’s not converted in its entirety into a wireframe. This extension is still in development so expect upgrades in the future.
Get Instant Wireframe.
Conclusion
Having a wireframe extension installed in Chrome is very useful if you’re a designer. Wirify this! is especially interesting to us because with it you can create wireframes in just a couple of clicks. It’s like a dream come true for people who have impatient clients that expect results right away. Let’s not forget about MockupTiger that allows you to do things “from the ground up”. Our advice is that you start with these two if you’re looking for a wireframe extension for Chrome. You don’t agree? Leave a comment down below telling us why.